站内公告:
联系我们CONTACT
2019-12-06 点击量:
轮播图或者说banner图是用户在网站首页最先看到的画面,所以品牌方和设计师都会比较重视,再加上网页设计自带互联网属性,又是RGB颜色模式,所以有很多优秀的作品,是学习排版、构图、形式、配色的好对象,以下便是葱爷最新收集的一波banner图设计作品,来看看它们分别有哪些设计技巧值得我们学习。

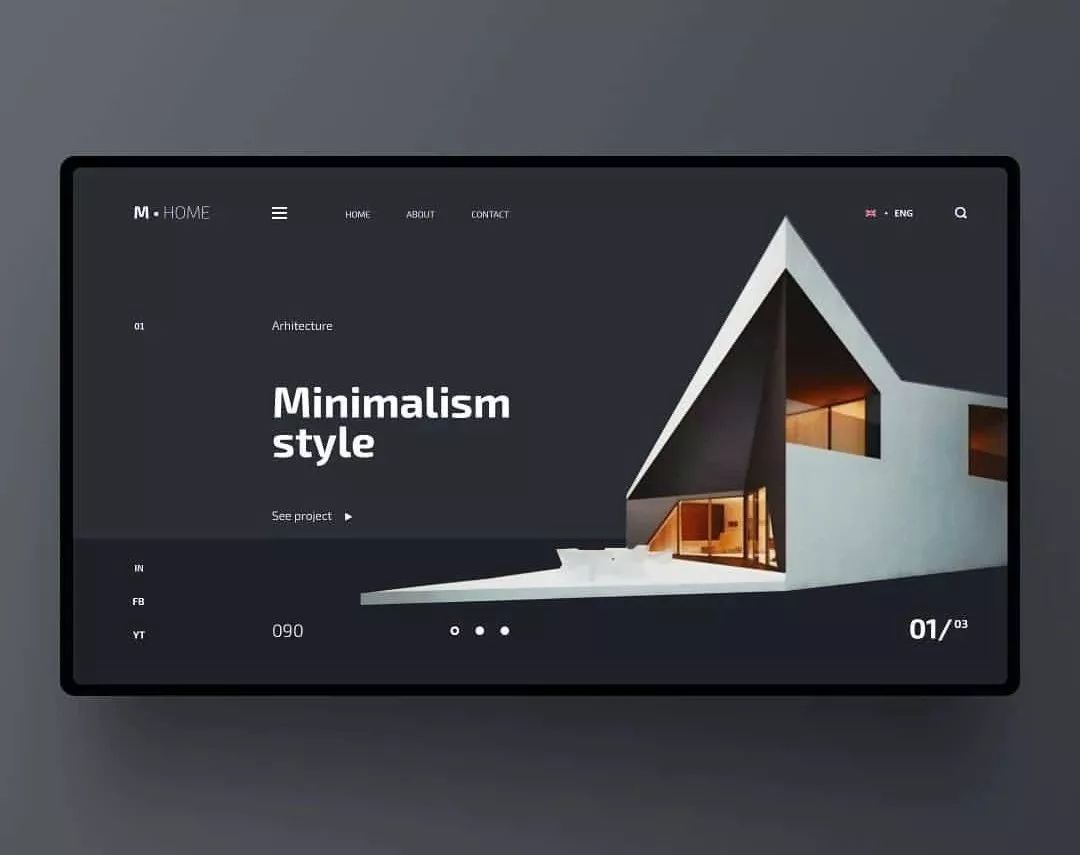
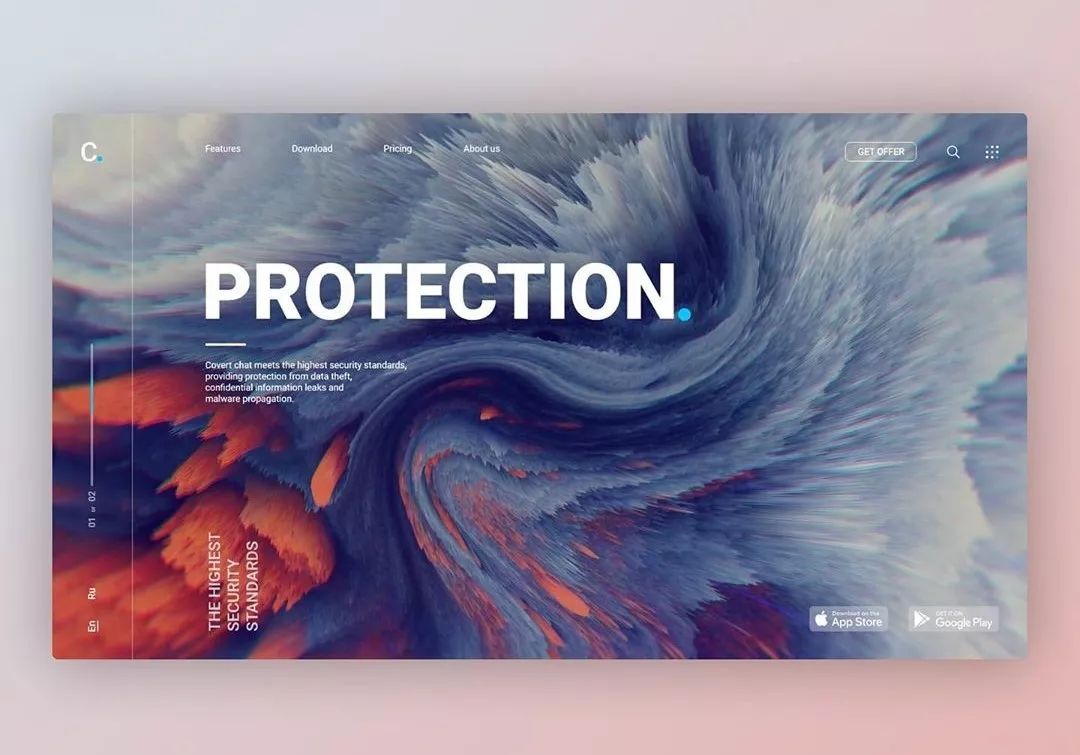
▲用斜色块横跨背景,嘉瑞广告,然后把主体压在色块上是一种很经典的设计形式,能够有效增强视觉冲击。

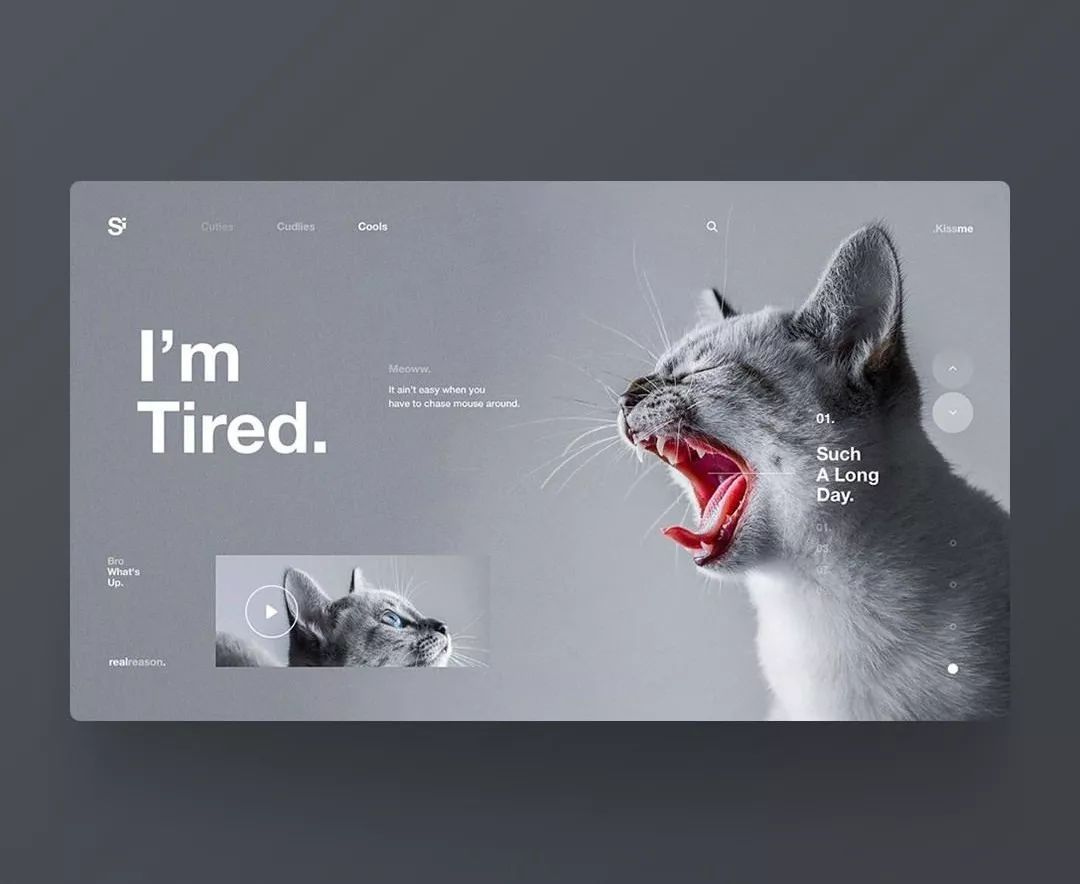
▲在灰黑的背景上搭配以白色为主、暖色为辅的主体元素。

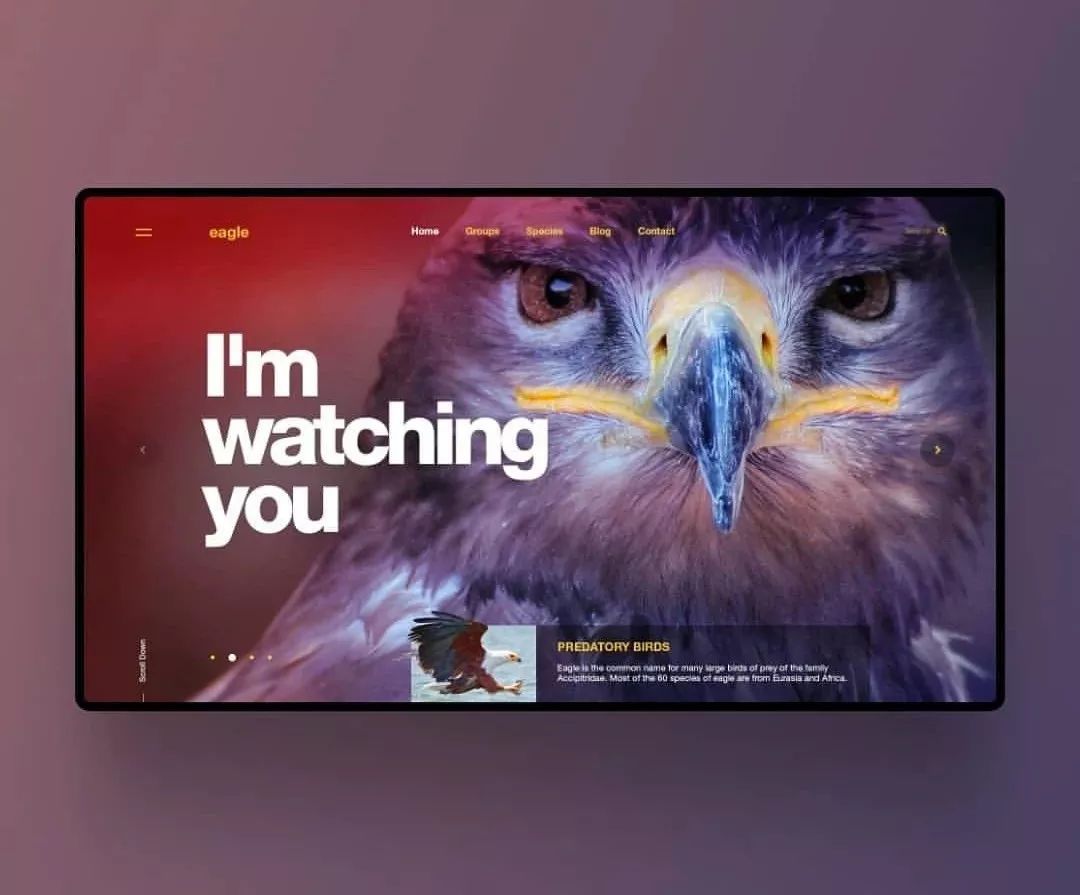
▲把特写人物或动物五官的图片作为画面主体,全貌图则缩小作为点缀即可,背景尽量简单、模糊一点,这种形式具有很强的吸引力和感染力,但对图片质量要求比较高。

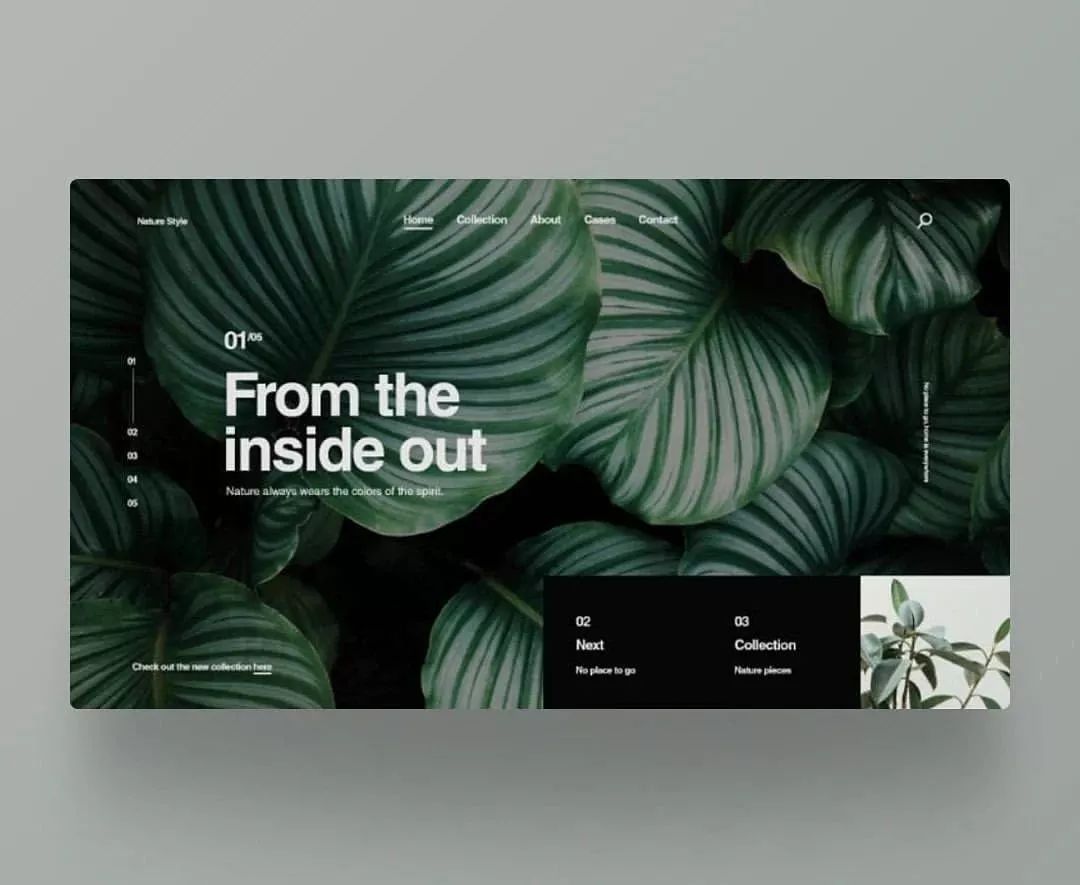
▲把具有重复元素的图片平铺当成背景,如草丛、树丛、花丛、森林、沙滩等等,通常会有不错的效果。

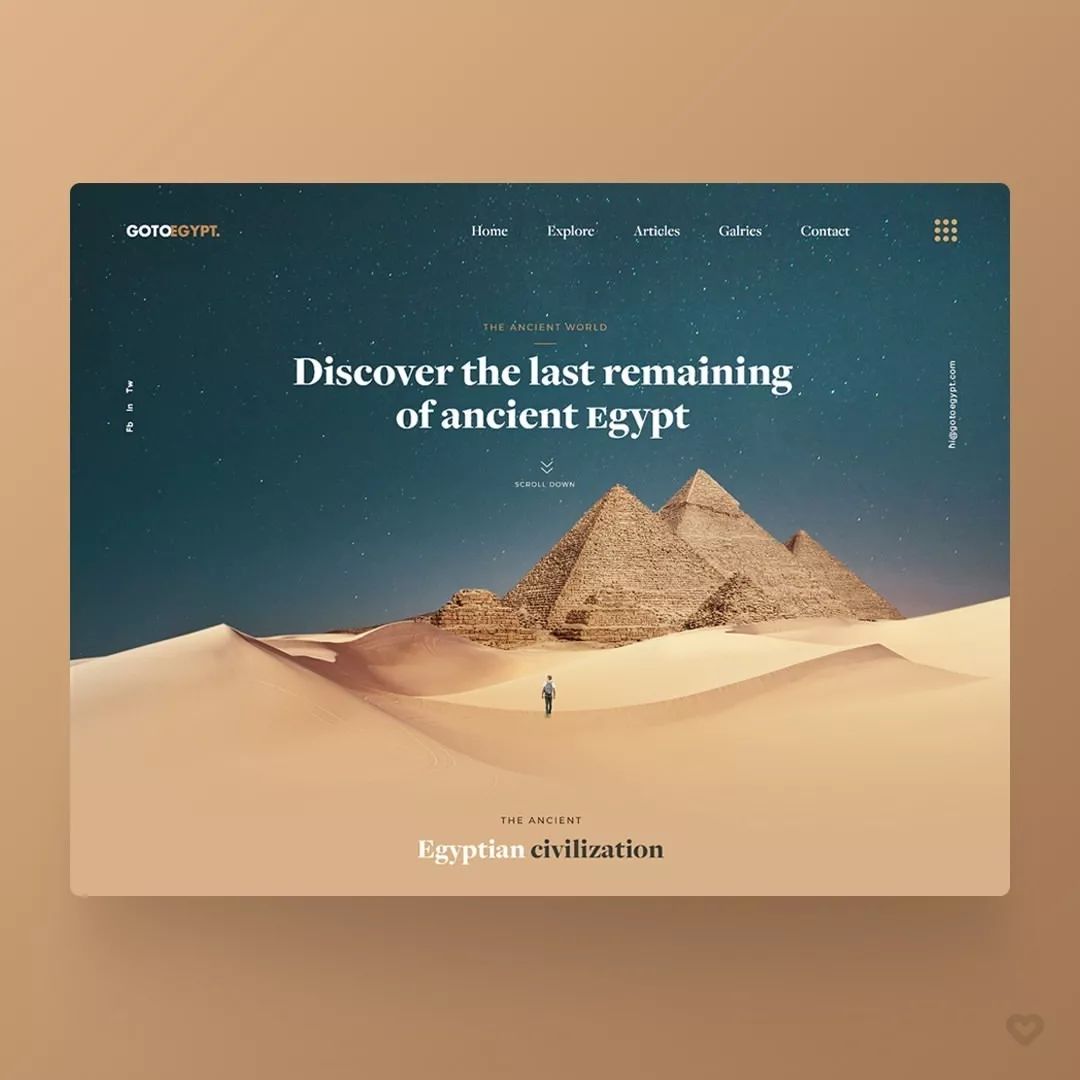
▲低饱和度深蓝色搭配香槟金,字体选用衬线体,老高级了。

▲去底的大图与不去底的小图形成内容上的呼应,既能增强对比,又能加强画面的整体性。

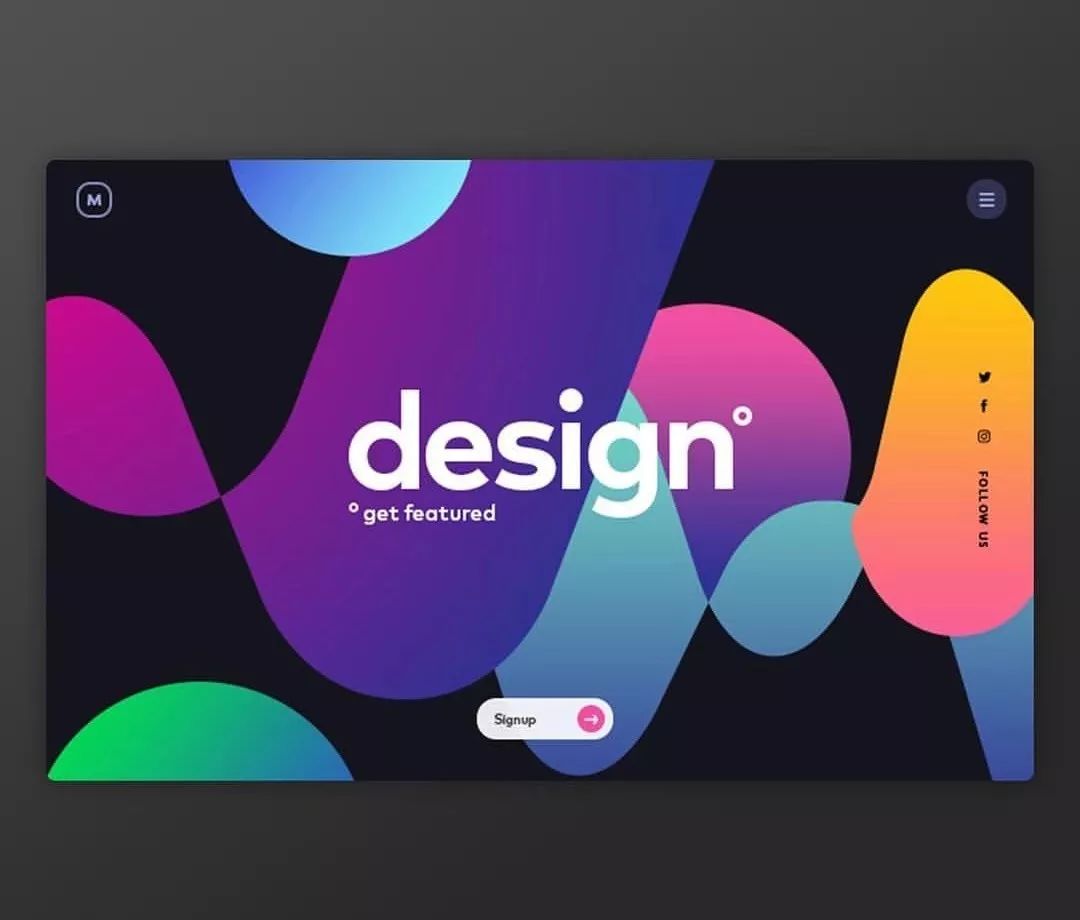
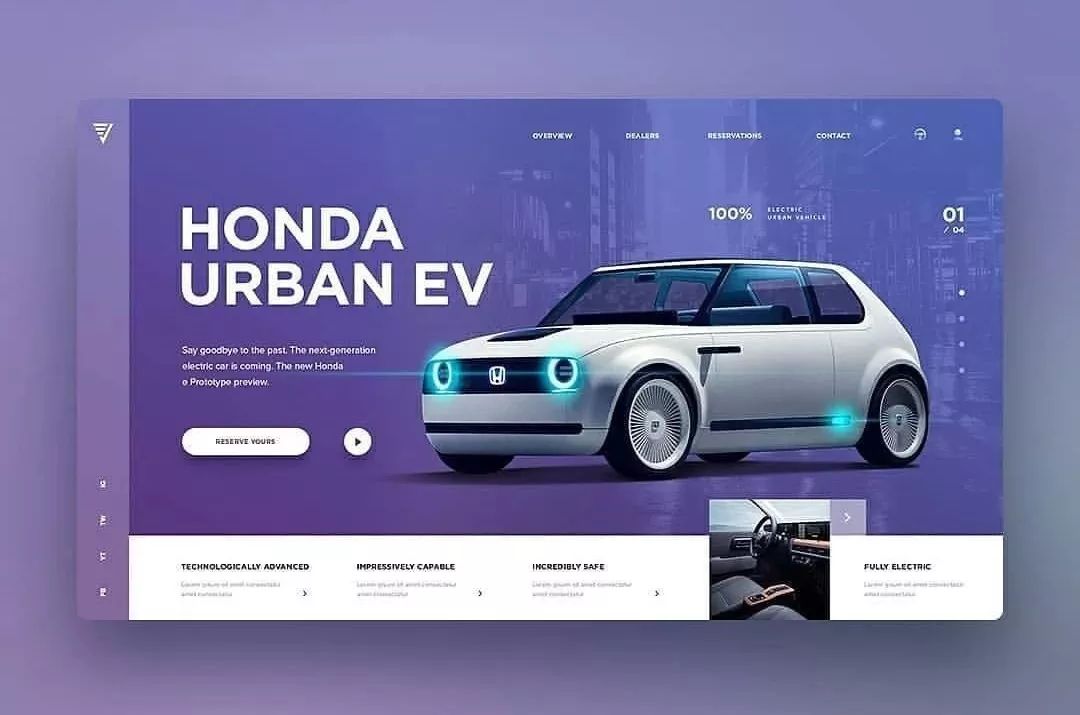
▲大面积的紫色与小面积蓝色、白色、黄色、玫红色搭在一起,会显得比较时尚、年轻。

▲把同类型的2-3张图片分别嵌入到大小相同的圆内,然后把图片交叉的部分裁成直边,错位组合,并把图片与图片交接处用直线隔开。此形式给人的感觉既统一又具有变化。

▲在黑色背景中搭配高饱和度的渐变色块,色块的布局要有大小和疏密对比。

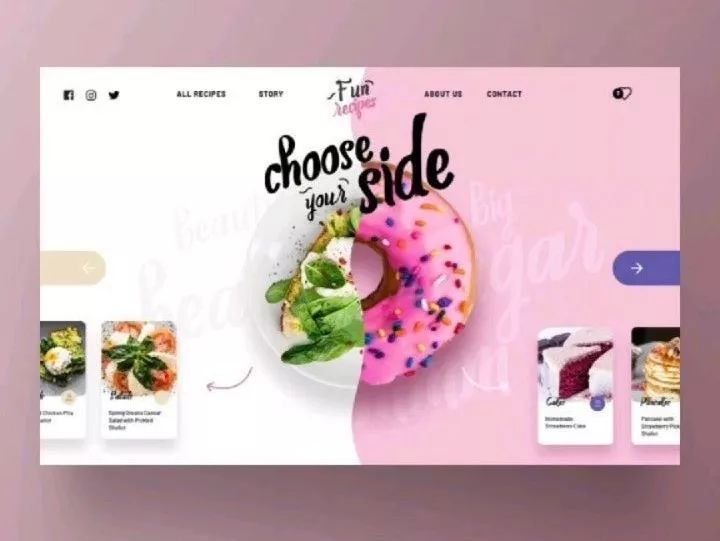
▲把背景等分成三份,任意相连两个色块使用近似色,另一色块使用与其对比较强的颜色(可以是色相对比、明度对比或饱和度对比),然后把主体置于形成对比关系的两个色块交汇处。另,在标题中建立文字的粗细对比会显得更精致。

▲把背景分为对比鲜明的两个色块,还是把主体置于色块交汇处,然后把图片属于相应色块的部分调成与色块同色系。

▲把标题与内文左对齐,然后用短线把二者隔开,标题与内文距离短线的高度控制在内文文字高度的2-4倍为最佳。

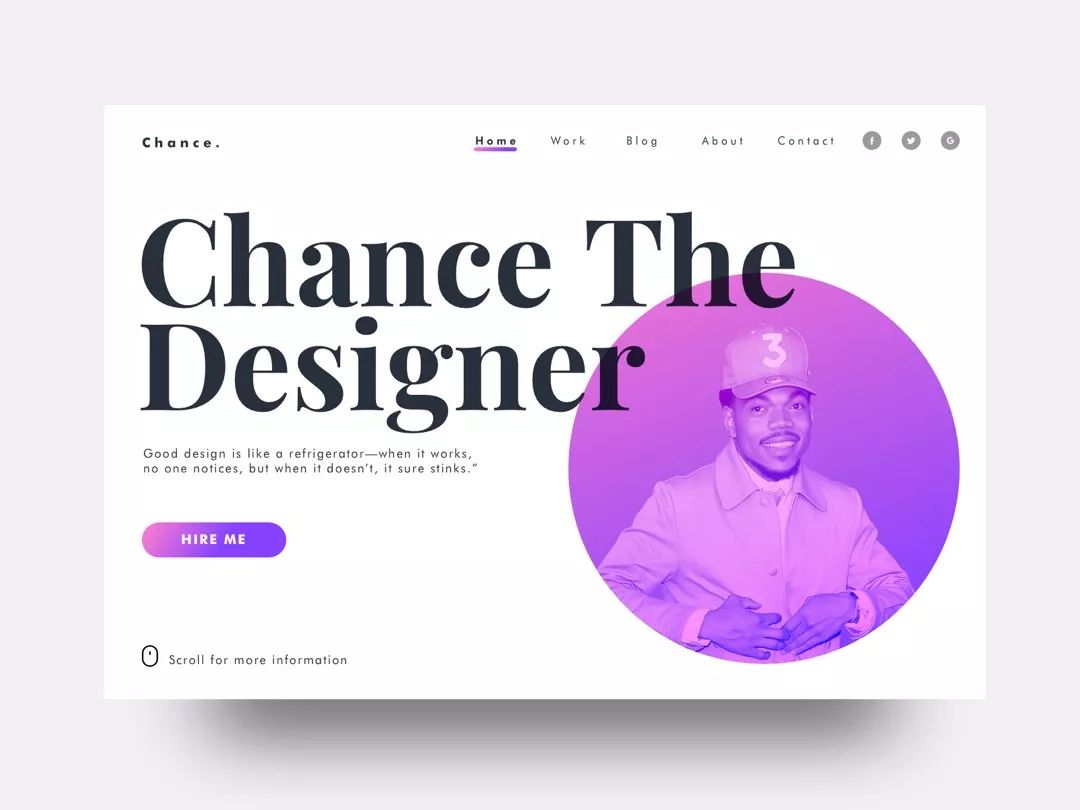
▲把去底图片嵌入圆形色块中,并把图片颜色与色块颜色统一,在排版时,可以把部分标题文字叠加在色块上。

▲把照片叠印在背景色块中,并使用比较低的透明度,可以使画面更有细节和空间感。

▲把文字或图形作为产品图片的背景,可以增加设计感。
