站内公告:
联系我们CONTACT
2019-12-06 点击量:
* 动作按钮
* 常用按钮样式
* 按钮的颜色和形状
* 按钮状态和反馈
* 标签按钮
* 触摸屏按钮
* 按钮的位置
* 系统按钮
* 总结
我们将分析按钮的层次结构和它们通信的语言。虽然有些按钮通熟易懂,但按钮操作不取决于它们的外观,而是取决于用户的行为。
在设计中行为召唤按钮通常会提示用户注册/立即购买等。在产品设计中如果强烈建议用户应该做的事情应该使用CTA按钮。

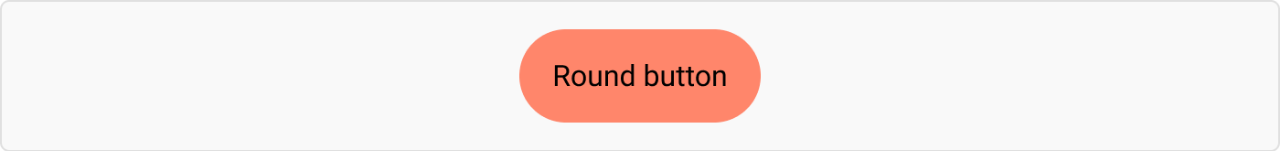
对于CTA按钮,我喜欢使用圆形按钮,这样会更引人注目。
虽然CTA按钮和主按钮看起来相同,但我喜欢将它们分开。主按钮应该是一个强大的视觉指示器,可以帮助用户完成他们的旅程。主按钮应该在用户可能想要“下一步”、“完成”、“开始”等的情况下使用。

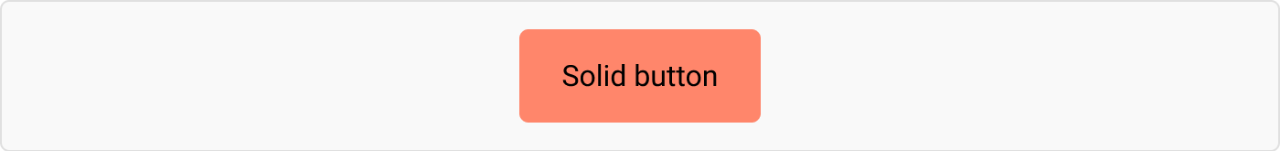
对于主要操作,我喜欢使用实心按钮。
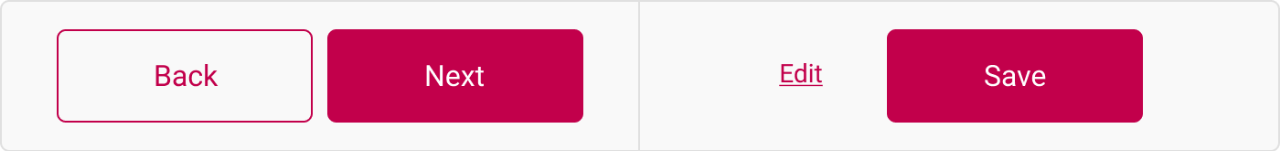
从“返回”的辅助按钮到“下一步”的主按钮,或从“编辑”的辅助按钮到“保存”的主按钮。辅助按钮是我们为用户提供的主要操作的备选方案。

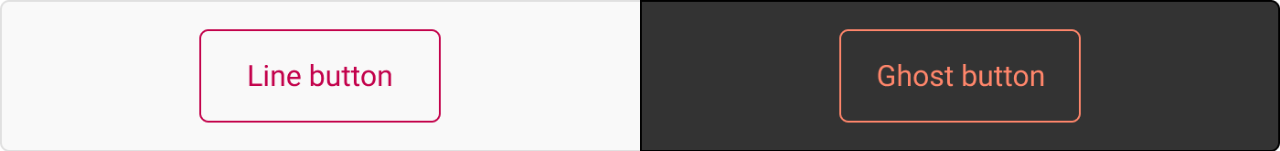
我更倾向于使用线性按钮或文本链接作为辅助按钮。
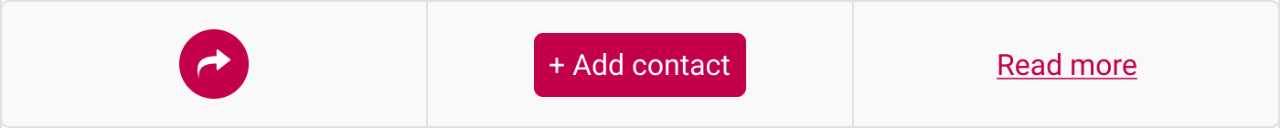
三级按钮通常用于其他操作,可能暂时不是用户想要做的事情。比如“添加朋友”、“扫一扫”、“编辑”或“删除”之类的内容,前提是它们不是主要操作。

一般来说,人们会使用较小或较不突出的按钮样式。
下面我们将介绍常见的按钮样式,不同风格的按钮样式和他们的使用技巧。
实心按钮是带有实心填充的按钮。

线性按钮和实心按钮正好相反,一个没有填充的按钮 – 只是一个轮廓。虽然经常互换使用,嘉瑞广告,但我更喜欢将线性按钮视为浅色(在白底下按钮的轮廓和文本颜色深一点更明显),将幽灵按钮视为深色(在黑底下按钮的轮廓和文本颜色浅一点更明显)。

圆形按钮其边缘设置为最大圆角半径。

悬浮按钮是一种巧妙的设计模式,Google Material Design中更加受欢迎。虽然它们可能看起来像一个图标按钮,但实际上它们用在屏幕上的主要操作按钮。

如果您想了解有关FAB的更多信息,我建议您在Material Design的网站上查看( https://material.io/design/components/buttons-floating-action-button.html )
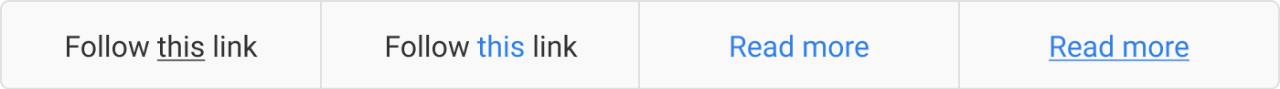
文本链接是一种非常简单的按钮类型。有几种不同的方式可以表明它是一个链接。它可以是颜色/下划线/链接的文本,甚至就是文本本身(例如“阅读更多”)。

在颜色方面,大多数网站使用蓝色,因为它是最容易识别的。为什么文本链接的颜色会使用蓝色?它一直追溯到是万维网的发明者,在他选择颜色时发现蓝色很酷的一种颜色,即使是色盲的人通常也能看到它。
图标按钮越来越受欢迎,一些按钮仍然需要一个标签来确保按钮的语意明了。

处理图标和标签时最棘手的事情是弄清楚字体组合的图标有多大。
方法1:让图标的大小对齐字体的顶线。
方法2:让图标的大小对齐字体的行高。需要注意的是确保图标和字体的组合视觉均衡。